You're Going to Wish You Knew These 12 Useful Developer Tools Sooner ????????????
In this article, I've curated a list of 12 developer tools to improve your workflow in code testing, debugging, hosting, web performance, and much more.

In the fast-evolving world of web development, having an effective tool stack can make a difference in productivity and project success.
\ Essentially, it allows developers to simplify complex developer workflows, reduce manual effort, and improve the overall quality of the code.
\ I’ve curated a list of 12 developer tools to improve your workflow in areas like code testing, debugging, hosting, web performance, and more.
\ Whether you're a beginner or a seasoned developer, I hope this article will help you to discover some new tools that will provide value to you.
\ Each tool will include direct links, descriptions, key features, and previews to get the initial impression on the go! Let’s dive in!
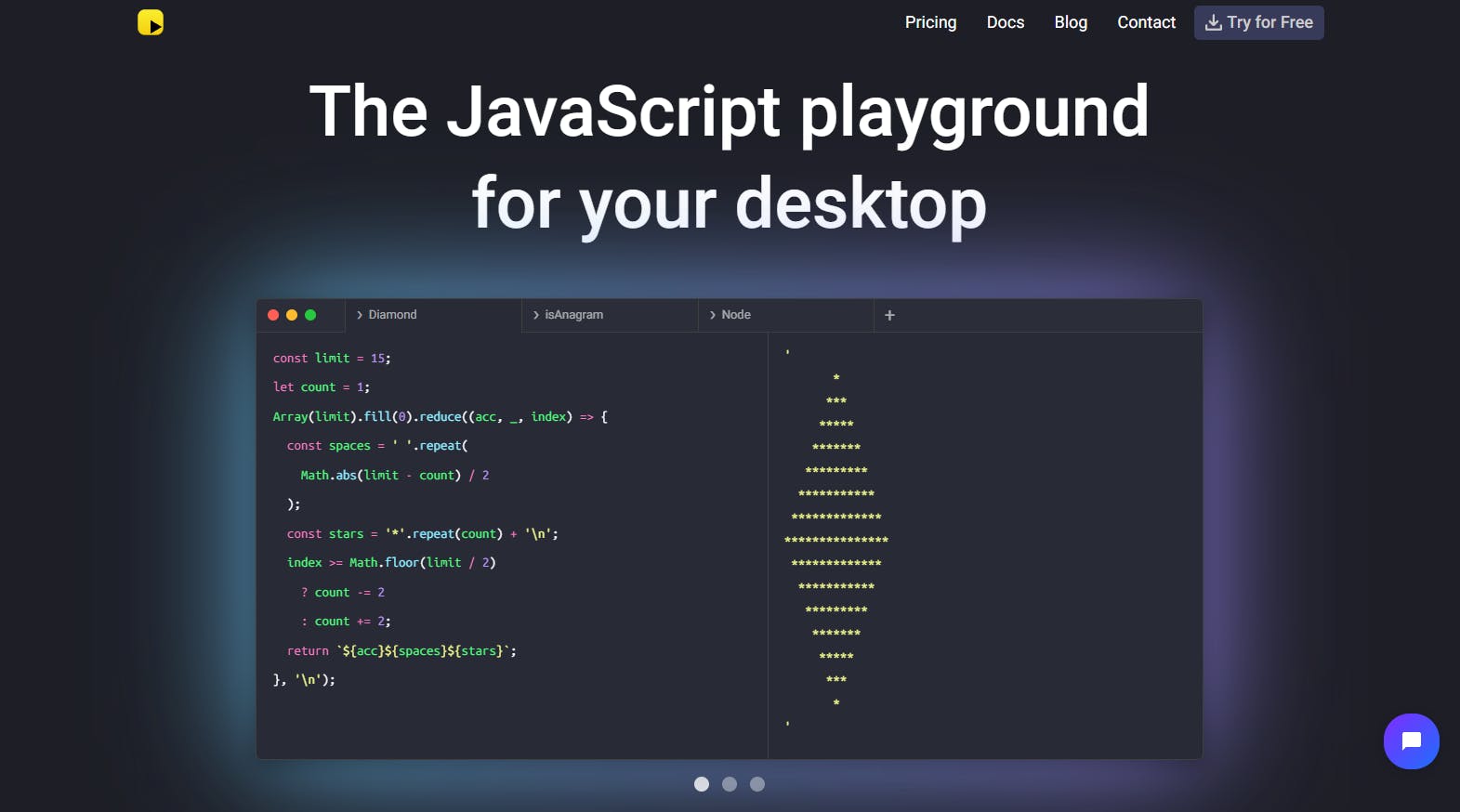
1. RunJS - Fast & powerful JS playground
\ RunJS is an innovative desktop playground tool that allows developers to test and experiment with JS code in a single workspace.
\ It lets you type code and gives you a live preview of how it is being executed. This makes it perfect for learning, exploring ideas, and experimenting.
\ Some of the most awesome features:
\ ???? Fully supported JS ecosystem: write vanilla Javascript, TypeScript, or NodeJS, and get access to Web APIs, and DOM.
\ ⬇️ Install NPM packages: add popular JavaScript libraries and frameworks to expand the functionality of your code.
\ ⚡ Get instant feedback: interactive code execution with per-line results as you type with the ability to save the code snippets for re-use.
\ ???? Autocomplete & suggestions: get code suggestions, relevant documentation, type information, inline errors, and warnings.
\ ???? Chat with Artificial Intelligence: use the built-in AI assistant to generate code, ask questions, and get explanations.
\

\ Want quick feedback on your JavaScript code? Try RunJS yourself and see your code output instantly as you type to improve your workflow! ????
\ Thanks to the RunJS team for sponsoring this article.
\ ???? Website Link: https://runjs.app
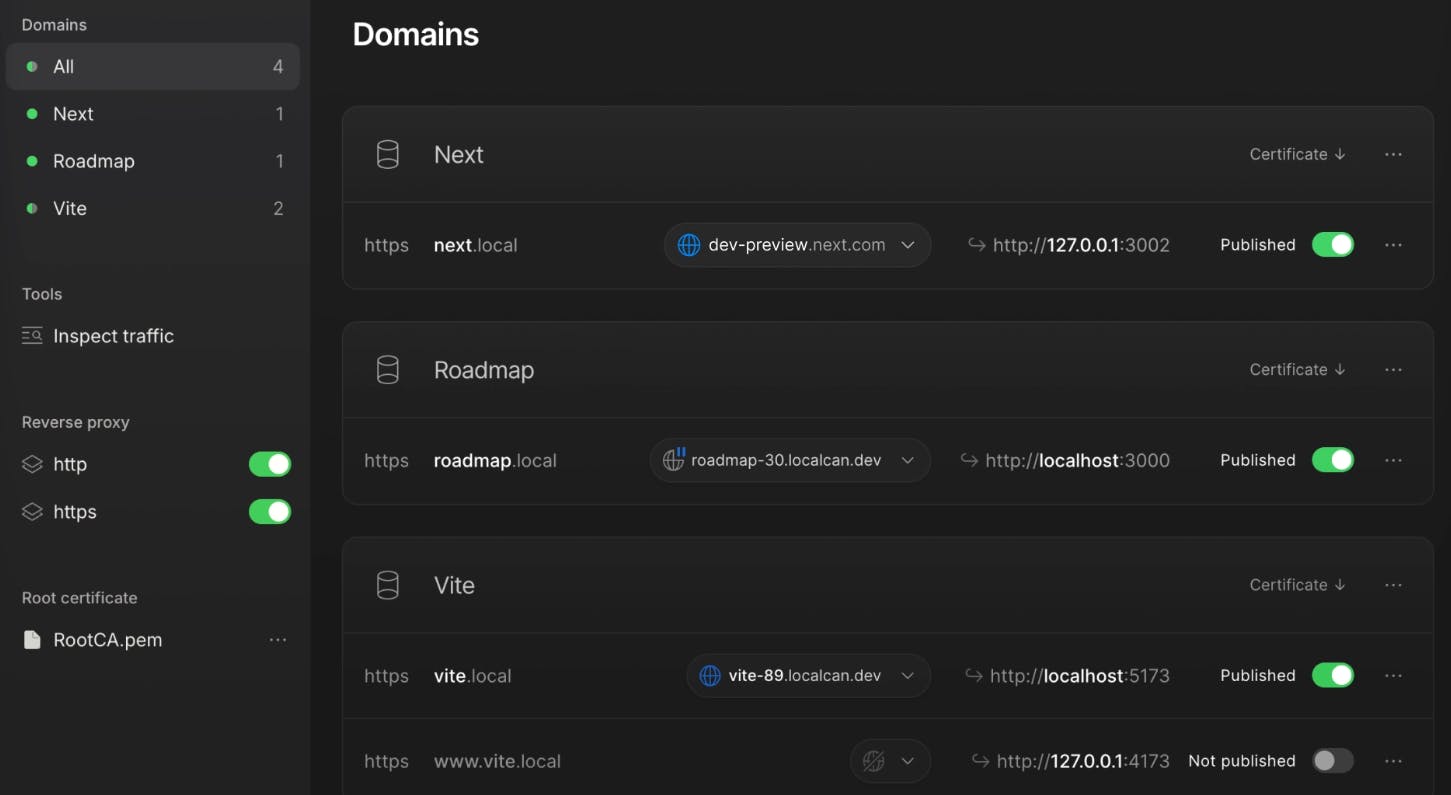
2. LocalCan - Share localhost With Others
\

\ LocalCan is a tool for managing local dev environments, allowing developers to expose their developer projects to local networks or online.
\ Key features & why to use it:
\
Secure URLs for safe project sharing on local networks or the web.
\
Inspect the traffic of your apps and test webhooks.
\
Support for multiple tech stacks and dependencies.
\
???? Website Link: https://www.localcan.com
\
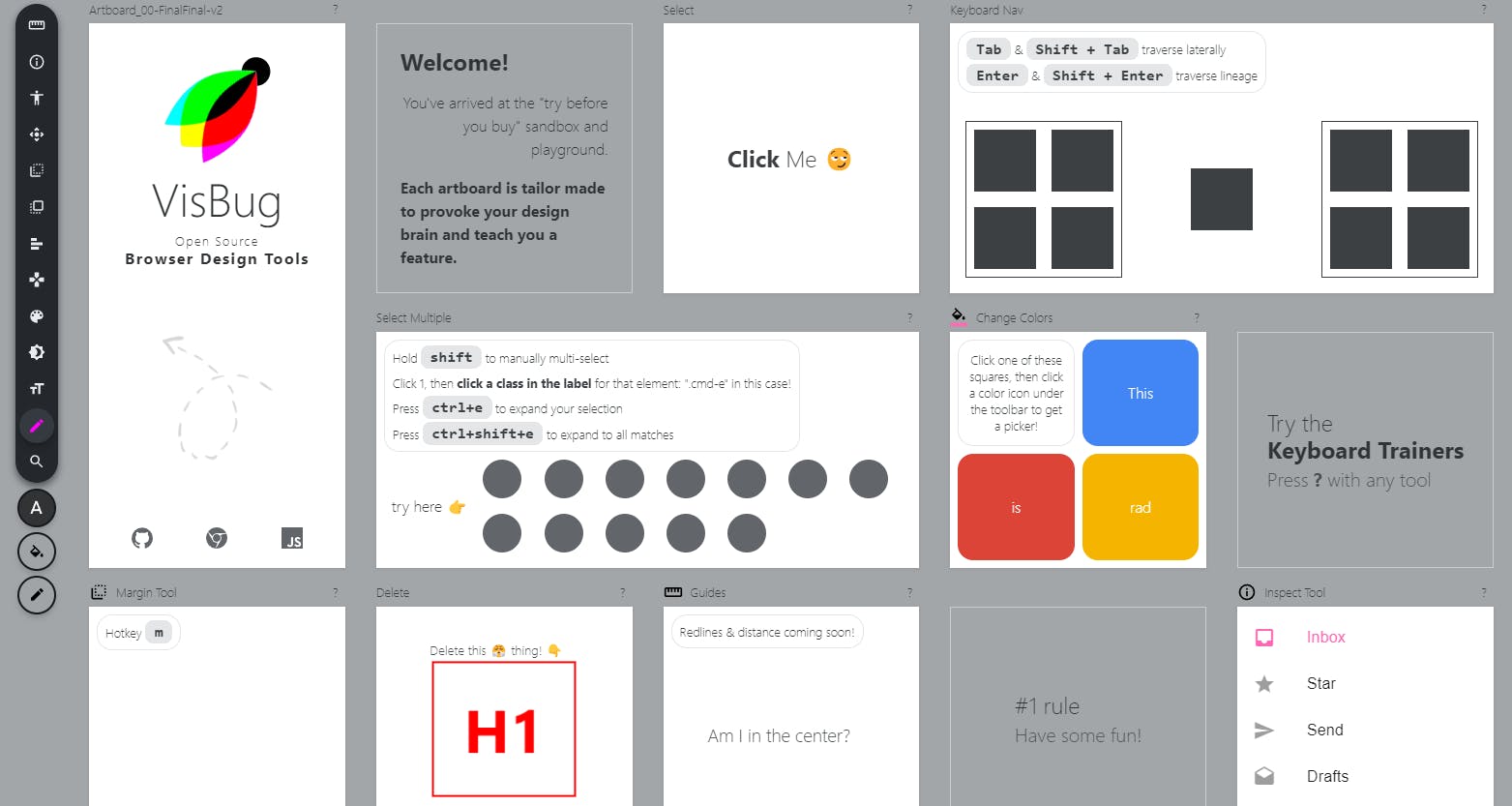
3. VisBug - Design Debugging Tool
\

\ VisBug is a tool for designers and developers that allows them to visually tweak and debug design elements directly in the web browser.
\ Key features & why to use it:
\
WYSIWYG editing to adjust styling and layout directly in the browser.
\
Visual debugging with guides and alignment helpers.
\
Lightweight and free, requiring no backend or external dependencies.
\
???? Website Link: https://visbug.web.app
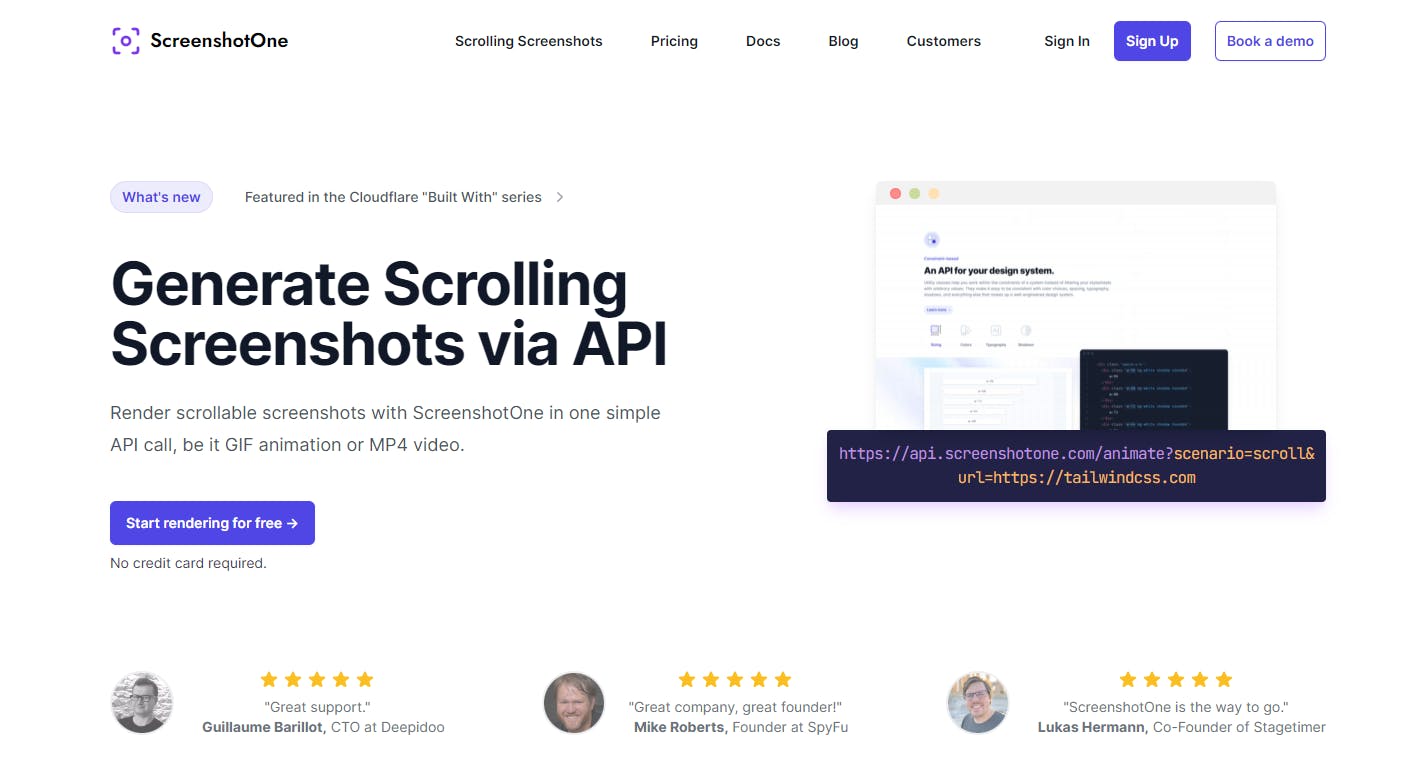
4. ScreenshotOne - Capture Website Screenshots
\

\ ScreenshotOne is a tool for generating high-quality screenshots of websites via API, providing a fast solution for thumbnail generation and more.
\ Key features & why to use it:
\
High-resolution, customizable screenshots with URL-based parameters.
\
Integrates easily with automation and workflow tools.
\
Supports viewport and device type customization.
\
???? Website Link: https://screenshotone.com
\
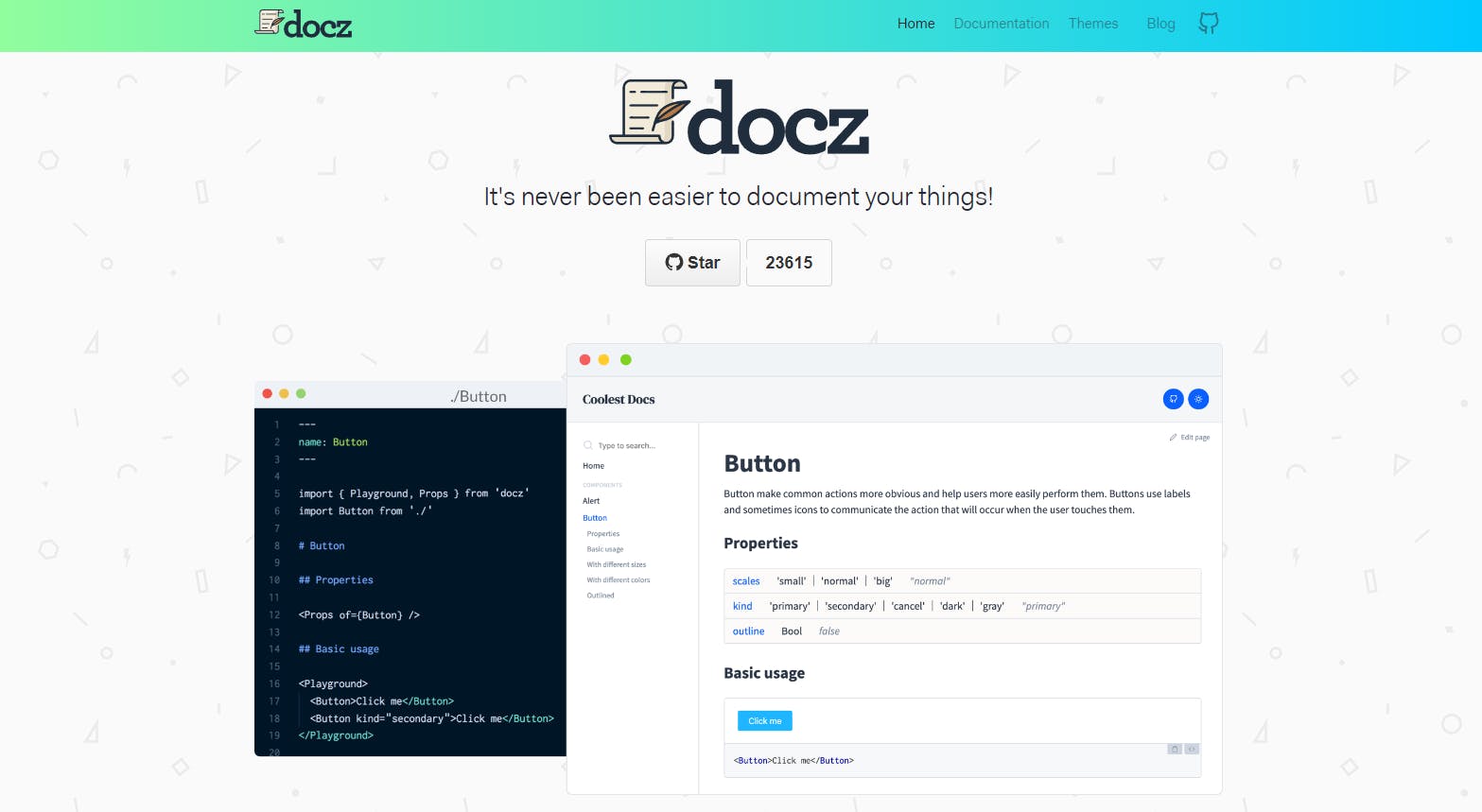
5. Docz - Build & Maintain Documentation
\

\ Docz is an open-source documentation framework for quickly generating and managing project documentation.
\ Key features & why to use it:
\
Built-in support for MDX to integrate code with documentation.
\
Theming options for customizing documentation appearance.
\
Quick setup with zero-config requirements for easy onboarding.
\
???? Website Link: https://www.docz.site
\
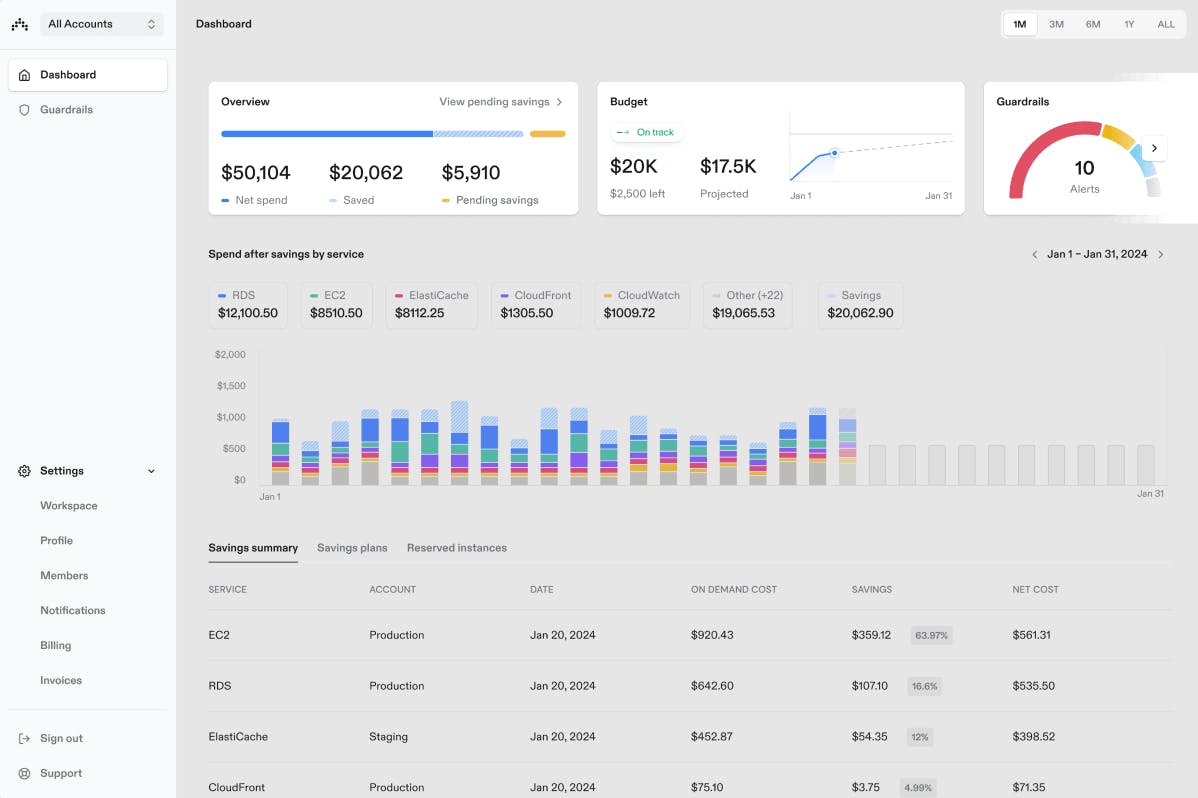
6. Antimetal - Optimize Cloud Costs
\

\ Antimetal is a cost-saving tool that helps reduce cloud expenses on platforms like AWS, making it ideal for optimizing cloud infrastructure costs.
\ Key features & why to use it:
\
Automated recommendations for cost savings.
\
Comprehensive monitoring and reporting for cloud usage insights.
\
No-code UI for easy management by both technical and non-technical users.
\
???? Website Link: https://antimetal.com
\
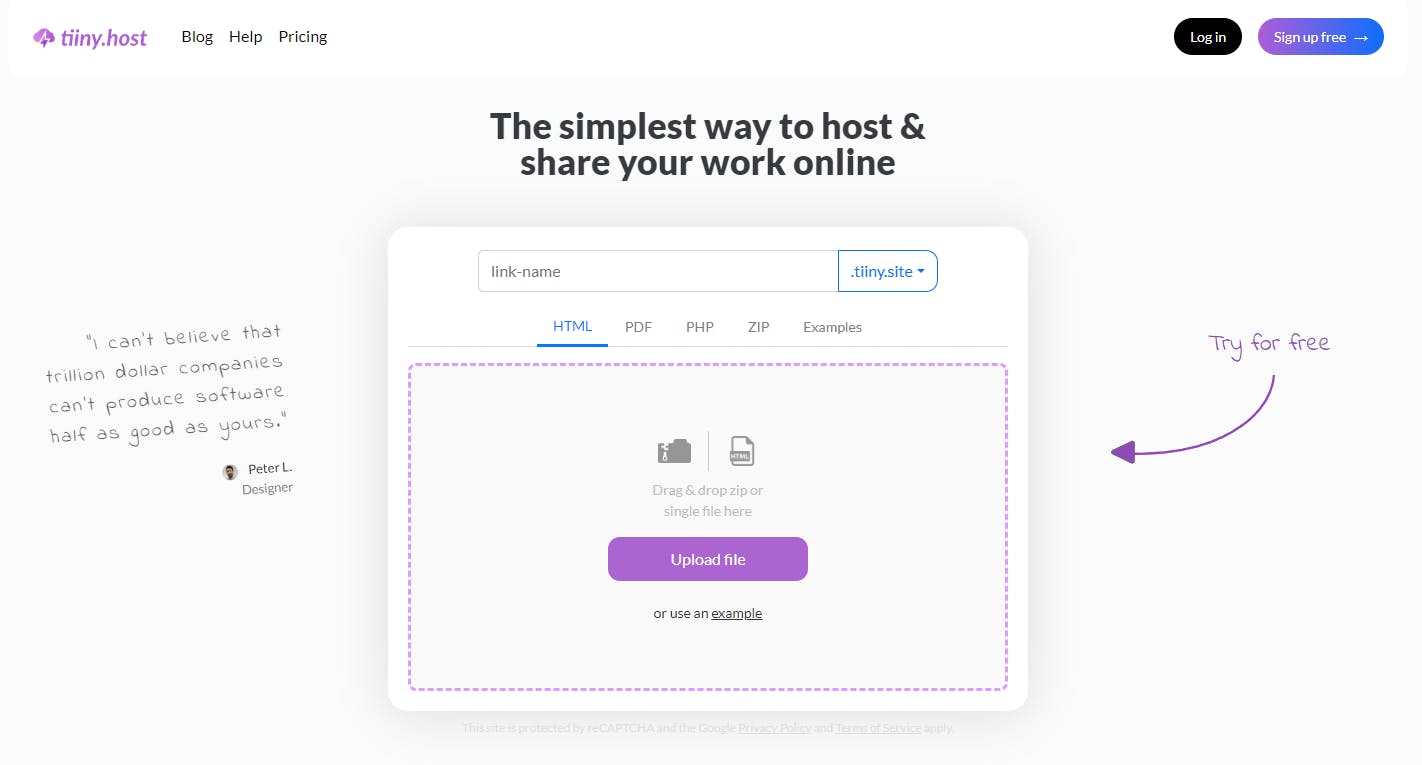
7. TiinyHost - Hosting for Small Projects
\

\ TiinyHost is a simple web hosting tool designed to quickly deploy static websites, perfect for prototypes, portfolios, and testing.
\ Key features & why to use it:
\
Allows users to deploy websites by simply uploading files.
\
Quick and easy publishing without complicated setup.
\
Ideal for designers and developers needing a quick, shareable link.
\
???? Website Link: https://tiiny.host/
\
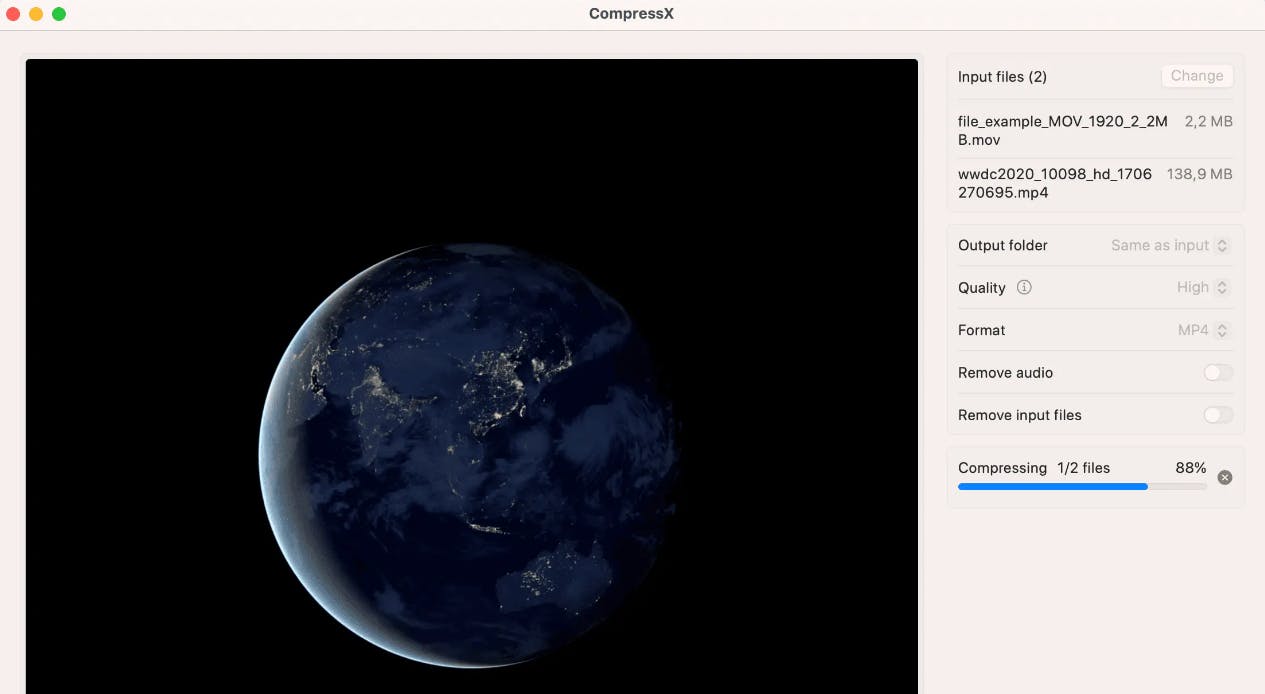
8. CompressX - Efficient Image/Video Compression
\

\ CompressX is a macOS app for compressing images and videos, allowing developers to optimize media assets for web and mobile applications.
\ Key features & why to use it:
\
Supports image and video compression for up to 90% file size reduction.
\
Automatically compress new files in monitored folders and the option to compress multiple files simultaneously.
\
Great for developers looking to reduce asset sizes for faster load times.
\
???? Website Link: https://compressx.app/
\
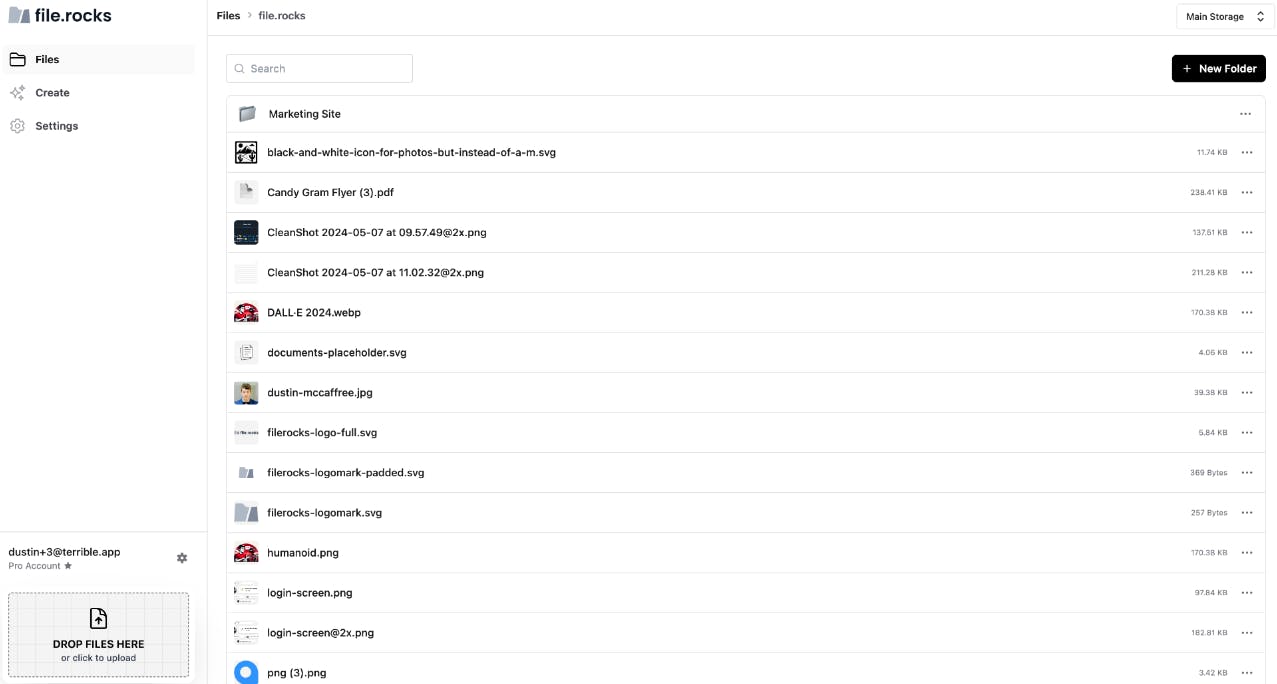
9. File.Rocks - Secure File Sharing
\

\ File.Rocks is a tool that allows users to upload files, organize them into folders, and share them with flexible privacy settings.
\ Key features & why to use it:
\
End-to-end encrypted file sharing for added security.
\
Temporary links with expiration options to control file access.
\
Wide support for storage like Amazon S3, Cloudflare R2, Wasabi, etc.
\
???? Website Link: https://www.file.rocks/
\
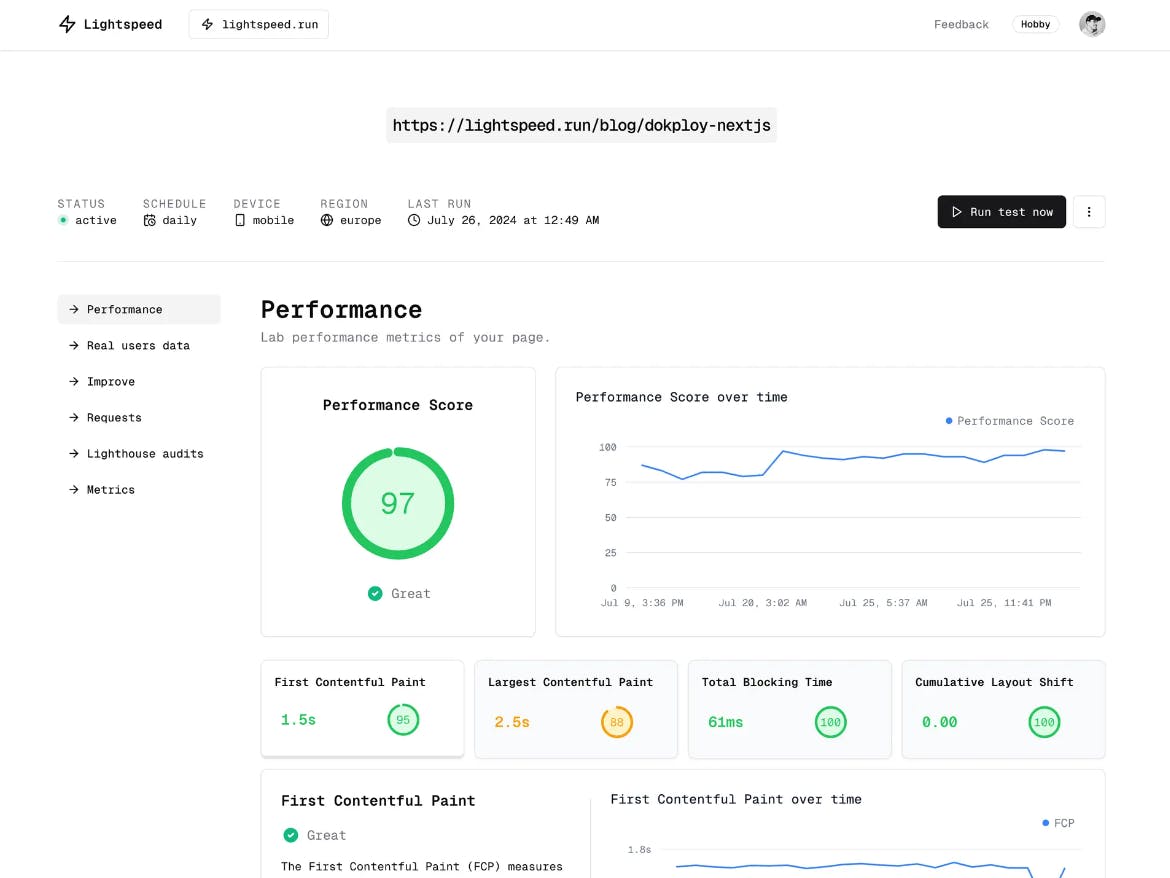
10. Lightspeed - Optimize Web Performance
\

\ Lightspeed is a tool for optimizing web performance by monitoring and analyzing website load times, focusing on improving user experience.
\ Key features & why to use it:
\
Provides insights into page speed and performance metrics.
\
Real-time data collection for detailed performance analysis.
\
Identifies bottlenecks and provides recommendations to improve.
\
???? Website Link: https://lightspeed.run/
\
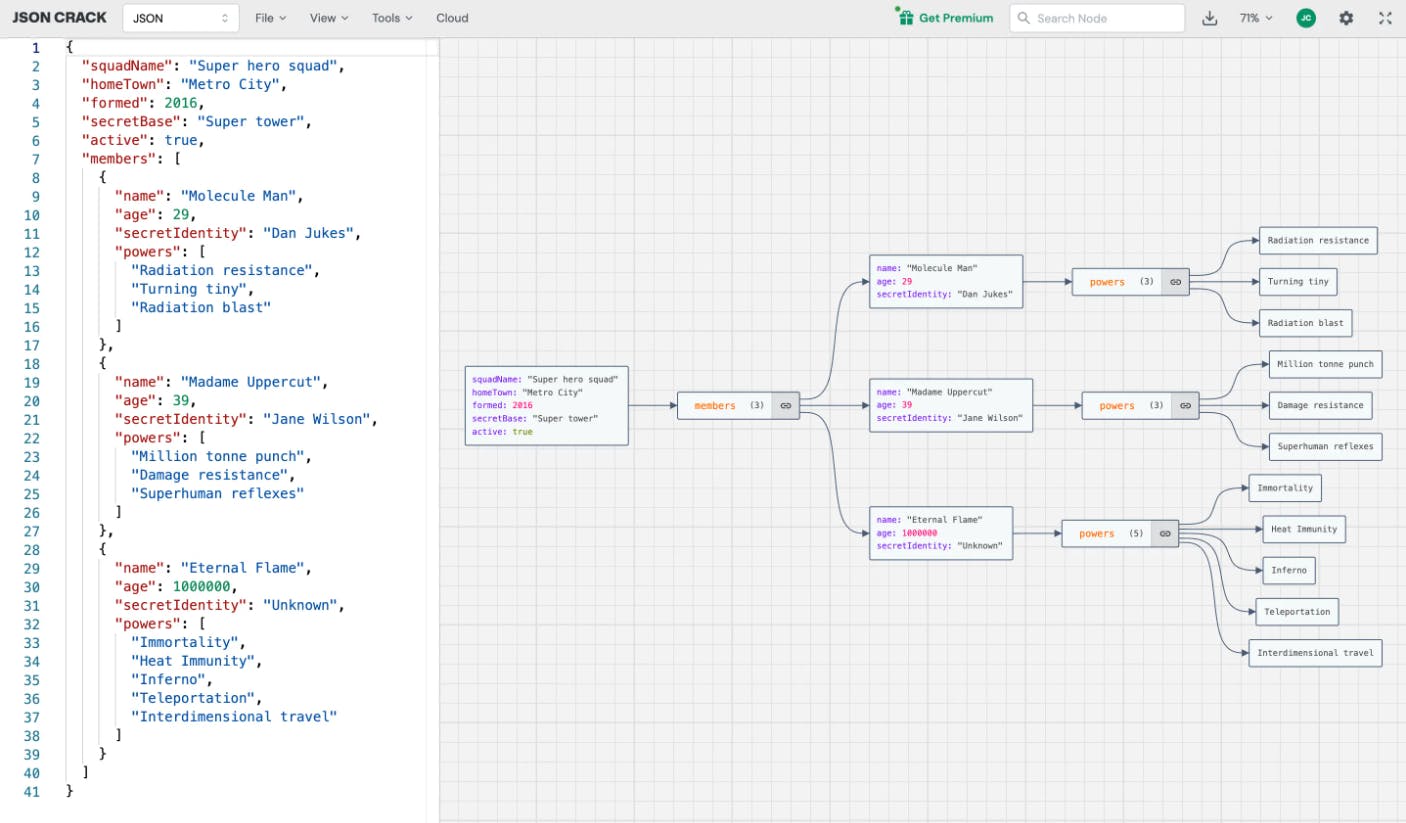
11. JSON Crack - Visualize JSON Data Structures
\

\ JSON Crack is a powerful visualization tool for JSON data structures, making complex data easy to read and debug.
\ Key features & why to use it:
\
Converts JSON data into easy-to-understand visual diagrams.
\
Interactive editor to update JSON data and see changes in real time.
\
Perfect for developers needing a tool to quickly navigate JSON objects.
\
???? Website Link: https://jsoncrack.com/
\
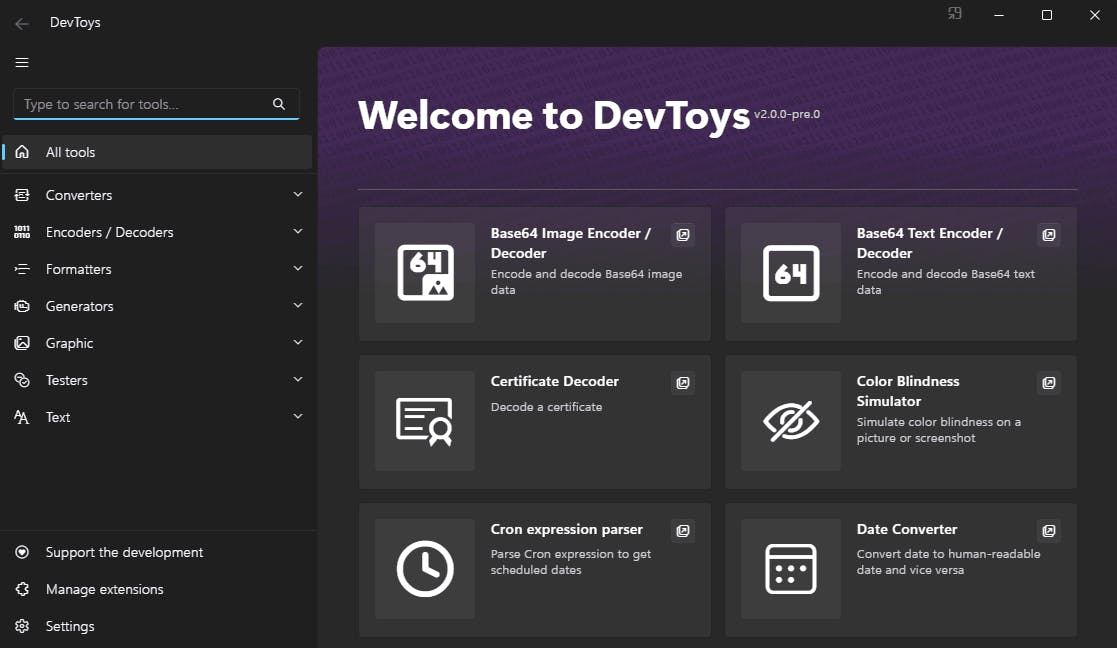
12. DevToys - Handy Utilities for Daily Dev Tasks
\

\ DevToys is a Swiss Army knife for developers, featuring a collection of tools like testers, generators, encoders, decoders, formatters, and much more.
\ Key features & why to use it:
\
Multiple developer utilities in one easy-to-use desktop application.
\
Clean, offline interface designed to simplify common development tasks.
\
Customizable application settings tailored for productivity.
\
???? Website Link: https://devtoys.app/
\
Did You Like the Resources? Here Is More ????
Join 6000+ others to receive the best DEV resources, tools, productivity tips, and career growth advice I discover by subscribing to my newsletter!
Also, connect with me on Twitter, LinkedIn, and GitHub!
\ Writing has always been my passion, and it gives me pleasure to help and inspire people. If you want to get featured or partner up, feel free to get in touch!
Also published here.
\
What's Your Reaction?